WordPress 記事中に表を挿入したい「TinyMCE Advanced」がオススメです。
2016/07/29
投稿画面のツールの部分になかったので、使っていなかったのですが、「記事中に表を入れたい。」とずっと思っていました。探したら良さげのプラグインが見つかったので適応してみました。
WordPress記事中に表を挿入する「 TinyMCE Advanced」
WordPressのプラグインってホントに便利ですよね。今回は、記事中に表を挿入することができる「 TinyMCE Advanced」を紹介します。
プラグインのインストールは、こちら「WordPressプラグインのインストール、設定方法」を参照ください。(バージョンが古いのですが、だいたい理解できると思います。)
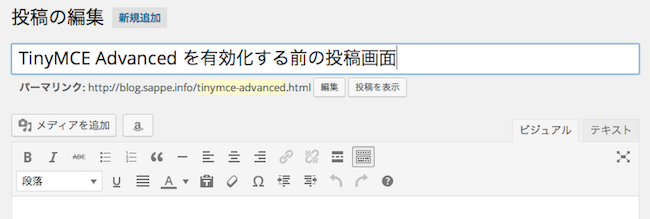
TinyMCE Advancedをインストールすると記事投稿画面が変わります。TinyMCE Advancedをインストールする前は、

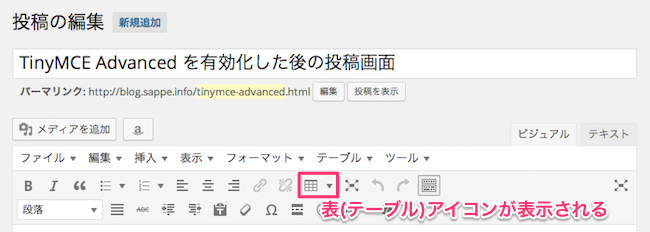
インストール後、有効化すると、

その他にも変わっている部分がありますが、今回は表を挿入する。ということで表(テーブル)アイコンのみをピックアップしています。 (TinyMCE Advancedをインストール後気づくと思いますが、TinyMCE Advancedは、投稿のビジュアルツールを強化するプラグインなので、表以外にいろいろな機能が追加されます。)
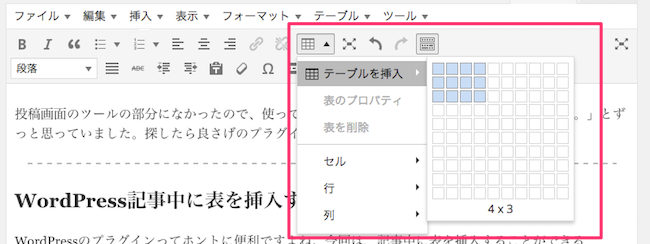
表を追加したい場合は、テーブルアイコンをクリックすると、表(テーブルを挿入する)機能が表示されます。単純に表を挿入したい場合は「テーブルを挿入」にマウスを移動することで、表(テーブル)を行×列でセットすることができます。

表をセットすると、
| 表が追加できます。 | 2×2の表を追加しました。 |
| ココが表になっています。 | 枠線や背景色などない状態です。 |
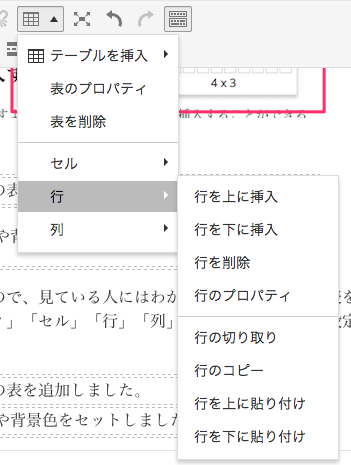
上記の表だと枠線、背景色などの設定がないので、見ている人にはわかりません。表を挿入することによって、表アイコンの「表のプロパティ」「セル」「行」「列」などのオプションの設定をすることができるようになります。(例:「行」にマウスを持っていくと「行」のオプションが表示されます。)

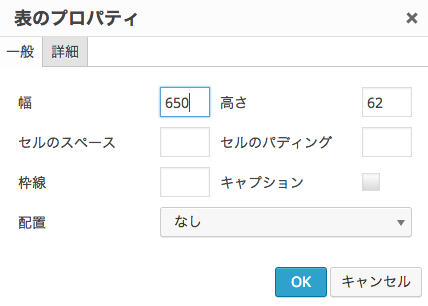
「表のプロパティ」を選択することで詳細設定も可能です。

表のオプションのセットすることで、下記のように枠線、背景色のセットができます。
| 表が追加できます。 | 2×2の表を追加しました。 |
| ココが表になっています。 | 枠線や背景色をセットしました。 |
という感じで、簡単に表を挿入することができるようになりました。
表以外にも「TinyMCE Advanced」には様々な機能が付いていますので、興味のある方は、試してみてください。
スポンサードリンク
スポンサードリンク
関連記事
-

-
お気に入りのアイコン「ファビコン」をWordPressでセットしてみた。
あまり気にした事ないけど、よく設定されているのを見るファビコンが、結構簡単にセッ …
-

-
WordPress 自作テーマを補うパンくずリストプラグイン「Breadcrumb NavXT」を追加
自作テーマを補うために追加したプラグインを紹介する第3弾です。今回は、パンくずリ …
-

-
stinger3へ移行する際に注意した3つのこと
WordPressのテーマをstinger3へ変更するにあたり、注意した点が3つ …
-

-
WordPressのスマホ最適化プラグイン WPtouch がシャレオツでオススメです
最近ではレスポンシブデザインが必須となっています。今回の自作テーマではスマホ画面 …
-

-
twitterと連携、その他ソーシャル系サービスのボタンを追加してアクセスアップ!
さぺログを初めて、1ヶ月が経とうとしています。ついにサイドバーの「アーカイブ」に …
-

-
さらに追加した自作テーマを補うプラグイン2つを紹介します。
前回紹介した自作テーマを補うプラグインをさらに2つ追加しましたので、紹介したと思 …
-

-
WordPress プラグイン「PS Auto Sitemap」がおかしくなった件
さぺログコンテンツの1つ「サイトマップ」ページをクリックすると、「sitemap …
-

-
WordPress プラグイン「AmazonJS」をインストールしたので、試してみた。
本を紹介する時に、Amazonアフィリエイトを利用して紹介していますが、デフォル …
-

-
WordPress 2つのプラグイン追加とPingサーバー設定
当ブログは、WordPressで構築されていますが、下記プラグインや設定を追加し …
-

-
WordPress プラグイン 「WordPress Popular Posts」を導入。
よく他ブログサイトで「人気の記事」など記事のアクセスランキングを見ます。その「人 …
