WordPress プラグイン「WPtouch」の「メニュー」レイアウト崩れ修正方法
2014/08/26
WordPressのサイトを、スマホ用に自動でレイアウトを変換してくれる、代表的なプラグインの「WPtouch」において、トップ画面の「メニュー」という項目が、レイアウト崩れを起こしてました。WPtouchのスタイルシートを直接修正しないとなおらないようなので、ご説明いたします。
WPtouchの「メニュー」表示のレイアウト修正方法
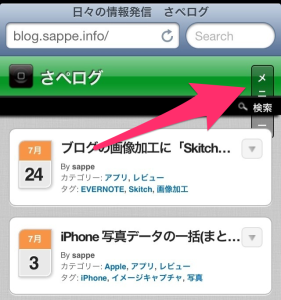
スマホ(iPhoneで確認しています)で、さぺログを開くとこうなります。

WPtouch メニューの表示
タイトル横の「メニュー」が、立て表示になって、レイアウトが崩れちゃっています。原因としては、メニュー部分の幅を固定していない為に発生しているようで、WPtouchのスタイルシートを修正することで対処できるそうです。対象のファイルを以下になります。
/wp-content/plugins/wptouch/themes/default/style.css
ダウンロード後ファイルを開き、「#header-menu」を検索し、下記赤文字の1文を追加してください。
width: 70px; (「幅を70pxサイズにする。」という意味のコードです。)
スタイルシート上は、下記のようになります。
#headerbar-menu {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
width: 70px;
}
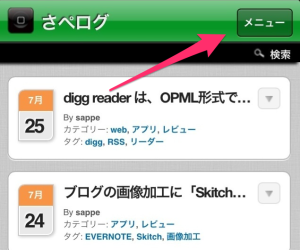
それで表記は、正常に表示されます。こんな感じです。

WPtouch メニューが正常に表示されました。
「WPtouch」が更新されるたびに、立て文字表記に戻ってしまうので、更新時には注意が必要になります。バグなのか、早く正常表示されるようになって欲しいですね。
スポンサードリンク
スポンサードリンク
関連記事
-

-
WordPressのテーマをstinger3へ変更
検索エンジンに最適化され国産のテーマとして人気あるstinger3へテーマを変更 …
-

-
stinger3でiPhoneのファビコンが変わらない時の確認
新しいさぺログのロゴもでき、ブログやTwitterはじめ、様々なサービスのロゴ画 …
-

-
WordPress プラグインとmoreタグ 2つの機能追加
ブログもiPhoneなどのスマートフォンから見る事が多い昨今、WordPress …
-

-
stinger3へ移行する際に注意した3つのこと
WordPressのテーマをstinger3へ変更するにあたり、注意した点が3つ …
-

-
初めての WordPress アップデート。
先日より、「WordPressの管理画面にアップデート」の表示が出ていたので、ア …
-

-
使い勝手が向上した、WordPress 4.0 Benny が公開されました。
WordPress 4.0 Benny が公開されました。
-

-
WordPressのスマホ最適化プラグイン WPtouch がシャレオツでオススメです
最近ではレスポンシブデザインが必須となっています。今回の自作テーマではスマホ画面 …
-

-
SEO対策含め、パーマリンクの設定を変更しました。(その2:変更理由)
パーマリンクの設定変更の続きとして、なぜこのパーマリンクに設定したのか。を纏めて …
-

-
WordPress 2つのプラグイン追加とPingサーバー設定
当ブログは、WordPressで構築されていますが、下記プラグインや設定を追加し …
-

-
twitterと連携、その他ソーシャル系サービスのボタンを追加してアクセスアップ!
さぺログを初めて、1ヶ月が経とうとしています。ついにサイドバーの「アーカイブ」に …
