WordPress プラグイン「WPtouch」の「メニュー」レイアウト崩れ修正方法
2014/08/26
WordPressのサイトを、スマホ用に自動でレイアウトを変換してくれる、代表的なプラグインの「WPtouch」において、トップ画面の「メニュー」という項目が、レイアウト崩れを起こしてました。WPtouchのスタイルシートを直接修正しないとなおらないようなので、ご説明いたします。
WPtouchの「メニュー」表示のレイアウト修正方法
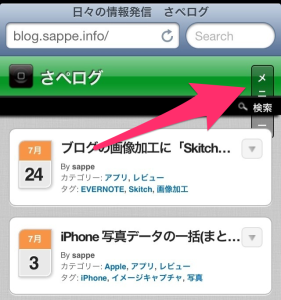
スマホ(iPhoneで確認しています)で、さぺログを開くとこうなります。

WPtouch メニューの表示
タイトル横の「メニュー」が、立て表示になって、レイアウトが崩れちゃっています。原因としては、メニュー部分の幅を固定していない為に発生しているようで、WPtouchのスタイルシートを修正することで対処できるそうです。対象のファイルを以下になります。
/wp-content/plugins/wptouch/themes/default/style.css
ダウンロード後ファイルを開き、「#header-menu」を検索し、下記赤文字の1文を追加してください。
width: 70px; (「幅を70pxサイズにする。」という意味のコードです。)
スタイルシート上は、下記のようになります。
#headerbar-menu {
position: absolute;
top: 0;
right: 0;
margin: 0;
padding: 0;
width: 70px;
}
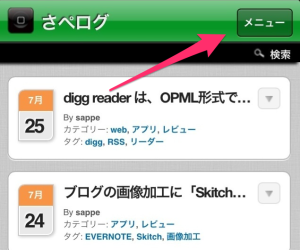
それで表記は、正常に表示されます。こんな感じです。

WPtouch メニューが正常に表示されました。
「WPtouch」が更新されるたびに、立て文字表記に戻ってしまうので、更新時には注意が必要になります。バグなのか、早く正常表示されるようになって欲しいですね。
スポンサードリンク
スポンサードリンク
関連記事
-

-
Twenty Thirteen へ。WordPressテーマのアップデートが初めての人へ
これまでWordPressのテーマは「Twenty Twelve 」を使用して、 …
-

-
WordPressを自分色に変えたい!ステップアップブックで勉強中です。
WordPressでさぺログを運用していますが、もう少し自分色を出したいと思い、 …
-

-
WordPress3.6へのアップデートが、3クリックで完了しました。
WordPresのバージョンアップ表示が出ていました。マイナーなバージョンアップ …
-

-
WordPressプラグインのインストール、設定方法
WordPressのプラグインについて結構記事を書いていますが、インストール、基 …
-

-
WordPress 自作テーマに変えました。
初めてオリジナルのテーマを作って適応しました。
-

-
さらに追加した自作テーマを補うプラグイン2つを紹介します。
前回紹介した自作テーマを補うプラグインをさらに2つ追加しましたので、紹介したと思 …
-

-
WordPress 続きを読む(moreタグ)の表示を変える2つの方法
WordPressにインストールや、セットしている機能などで、ちょこっとタグを変 …
-

-
お気に入りのアイコン「ファビコン」をWordPressでセットしてみた。
あまり気にした事ないけど、よく設定されているのを見るファビコンが、結構簡単にセッ …
-

-
WordPress へ移行しました。
ブログ運営をWordPressへ変更しました。 これまでのJugem無料プランか …
-

-
stinger3でiPhoneのファビコンが変わらない時の確認
新しいさぺログのロゴもでき、ブログやTwitterはじめ、様々なサービスのロゴ画 …
